Bài 15: Pagination trong Bootstrap 5
Phần bài học Bootstrap cơ bản này sẽ thảo luận về tính năng phân trang hay Pagination. Bootstrap 5 xử lý danh sách không theo đúng thứ tự giống như rất nhiều các nhân tố khác trên giao diện.
Phân trang trong Boostrap 5
Bảng sau sẽ liệt kê các class mà Bootstrap cung cấp để phân trang:
.pagination
Mô tả: Thêm class này để phân trang cho web
Code mẫu:
<ul class = "pagination">
<li><a href = "#">«</a></li>
<li><a href = "#">1</a></li>
.......
</ul>.disabled, .active
Mô tả: Tùy biến các link bằng .disalbed cho link không thể click và .active cho trang hiện tại.
<ul class = "pagination">
<li class = "disabled"><a href = "#">«</a></li>
<li class = "active"><a href = "#">1<span class = "sr-only">(current)</span></a></li>
.......
</ul>.pagination-lg, .pagination-sm
Mô tả: Dùng những class này cho các mục có kích thước khác nhau.
Code mẫu:
<ul class = "pagination pagination-lg">...</ul>
<ul class = "pagination">...</ul>
<ul class = "pagination pagination-sm">...</ul>Phân trang cơ bản
Nếu có một trang web với nhiều trang khác nhau, bạn có thể muốn thêm một chút kiểu phân trang cho cho từng trang.
Để tạo phân trang cơ bản, thêm class .pagination vào một nhân tố <ul>. Sau đó, thêm .page-item vào từng thẻ <li> và một class .page-link vào từng link bên trong <li>:
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
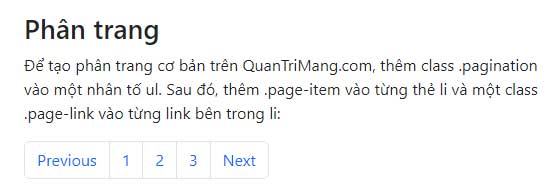
<h2>Phân trang</h2>
<p>Để tạo phân trang cơ bản, thêm class .pagination vào một nhân tố ul. Sau đó, thêm .page-item vào từng thẻ li và một class .page-link vào từng link bên trong li:</p>
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</div>
</body>
</html>

Trạng thái hoạt động
Class .active được dùng để highlight trang hiện tại:
Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Phân trang - Trạng thái hoạt động</h2>
<p>Thêm class .active để người dùng biết họ đang ở trên trang nào của Quantrimang.com:</p>
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item active"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</div>
</body>
</html>

Trạng thái vô hiệu hóa
Class .disable được dùng cho các trang không thể click. Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>Phân trang Quantrimang.com - Trạng thái không hoạt động</h2>
<p>Thêm class .disabled cho trang bị vô hiệu hóa:</p>
<ul class="pagination">
<li class="page-item disabled"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</div>
</body>
</html>

Kích thước phân trang
Các khối phân trang trong Bootstrap 5 cũng có thể chỉnh kích thước lớn hoặc nhỏ hơn. Thêm .pagination-lg cho khối lớn hơn hoặc .pagination-sm cho khối nhỏ hơn. Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
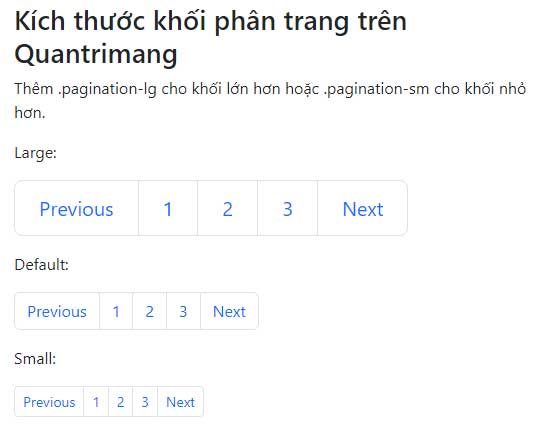
<h2>Kích thước khối phân trang trên Quantrimang</h2>
<p>Thêm .pagination-lg cho khối lớn hơn hoặc .pagination-sm cho khối nhỏ hơn.</p>
<p>Large:</p>
<ul class="pagination pagination-lg">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
<p>Default:</p>
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
<p>Small:</p>
<ul class="pagination pagination-sm">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</div>
</body>
</html>

Chỉnh lề phân trang
Dùng các class tiện ích để thay đổi lề phân trang trong Bootstrap 5. Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
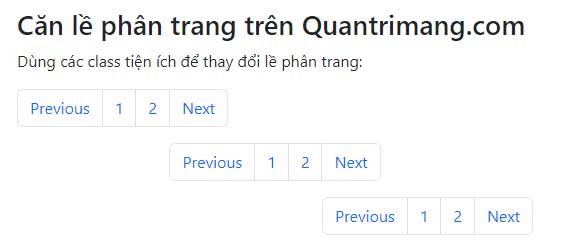
<h2>Căn lề phân trang trên Quantrimang.com</h2>
<p>Dùng các class tiện ích để thay đổi lề phân trang:</p>
<ul class="pagination">
<li class="page-item"><a class="page-link" href="javascript:void(0);">Previous</a></li>
<li class="page-item"><a class="page-link" href="javascript:void(0);">1</a></li>
<li class="page-item"><a class="page-link" href="javascript:void(0);">2</a></li>
<li class="page-item"><a class="page-link" href="javascript:void(0);">Next</a></li>
</ul>
<ul class="pagination justify-content-center">
<li class="page-item"><a class="page-link" href="javascript:void(0);">Previous</a></li>
<li class="page-item"><a class="page-link" href="javascript:void(0);">1</a></li>
<li class="page-item"><a class="page-link" href="javascript:void(0);">2</a></li>
<li class="page-item"><a class="page-link" href="javascript:void(0);">Next</a></li>
</ul>
<ul class="pagination justify-content-end">
<li class="page-item"><a class="page-link" href="javascript:void(0);">Previous</a></li>
<li class="page-item"><a class="page-link" href="javascript:void(0);">1</a></li>
<li class="page-item"><a class="page-link" href="javascript:void(0);">2</a></li>
<li class="page-item"><a class="page-link" href="javascript:void(0);">Next</a></li>
</ul>
</div>
</body>
</html>

Breadcrumb
Breadcrumb là một hình thức phân trang đặc biệt, tập hợp các liên kết giúp người dùng xác định vị trí tương đối trong cấu trúc trang. Class .breadcrumb và .breadcrumb-item chỉ vị trí trang hiện tại trong hệ thống phân cấp điều hướng. Ví dụ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
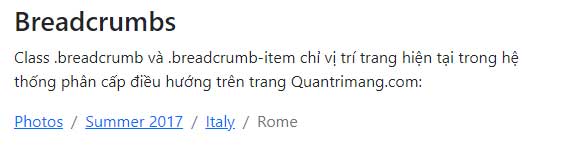
<h2>Breadcrumbs</h2>
<p>Class .breadcrumb và .breadcrumb-item chỉ vị trí trang hiện tại trong hệ thống phân cấp điều hướng trên trang Quantrimang.com:</p>
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Photos</a></li>
<li class="breadcrumb-item"><a href="#">Summer 2017</a></li>
<li class="breadcrumb-item"><a href="#">Italy</a></li>
<li class="breadcrumb-item active">Rome</li>
</ul>
</div>
</body>
</html>

Trên đây là tất cả những điều bạn cần biết về các cách phân trang trong Bootstrap 5. Bạn có thể áp dụng nhiều kiểu phân trang kể trên cho trang web theo nhu cầu và mục đích phát triển đang hướng tới.
Bạn nên đọc
-
 Lực HoàngThích · Phản hồi · 1 · 08/03/23
Lực HoàngThích · Phản hồi · 1 · 08/03/23
 Công nghệ
Công nghệ  Windows
Windows  iPhone
iPhone  Android
Android  Học CNTT
Học CNTT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 











 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  macOS
macOS  Phần cứng
Phần cứng  Thủ thuật SEO
Thủ thuật SEO  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Lập trình
Lập trình  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Nhà thông minh
Nhà thông minh  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets - Trang tính
Google Sheets - Trang tính  Code mẫu
Code mẫu  Photoshop CS6
Photoshop CS6  Photoshop CS5
Photoshop CS5  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Ứng dụng văn phòng
Ứng dụng văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Họp, học trực tuyến
Họp, học trực tuyến  Video, phim, nhạc
Video, phim, nhạc  Giao tiếp, liên lạc, hẹn hò
Giao tiếp, liên lạc, hẹn hò  Hỗ trợ học tập
Hỗ trợ học tập  Máy ảo
Máy ảo  Điện máy
Điện máy  Tủ lạnh
Tủ lạnh  Tivi
Tivi  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Quạt các loại
Quạt các loại  Cuộc sống
Cuộc sống  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Làm đẹp
Làm đẹp  Nuôi dạy con
Nuôi dạy con  Chăm sóc Nhà cửa
Chăm sóc Nhà cửa  Du lịch
Du lịch  Halloween
Halloween  Mẹo vặt
Mẹo vặt  Giáng sinh - Noel
Giáng sinh - Noel  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  TOP
TOP  Ô tô, Xe máy
Ô tô, Xe máy  Giấy phép lái xe
Giấy phép lái xe  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ nhân tạo (AI)
Trí tuệ nhân tạo (AI)  Anh tài công nghệ
Anh tài công nghệ  Bình luận công nghệ
Bình luận công nghệ